談到品牌,大家應該會想到LOGO吧?
為什麼有些品牌歷久彌新,有些會一看就膩?
色彩有年度代表色,LOGO元素也有,看看你們家的LOGO有沒有上榜!
1. 錯視(矛盾空間)
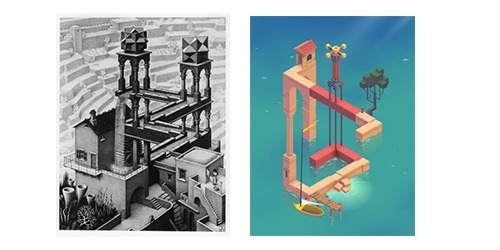
有看過荷蘭藝術家艾雪(Maurits Cornelis Escher)的作品(下圖左),或玩過紀念碑谷APP(下圖右)的朋友,應該更了解「錯視」的結構,是多麼吸引人啊~
雖然這種做法已經有很長一段時間,但透過符合現代的色彩與曲線調整,仍然歷久不衰。

(左)艾雪作品《瀑布》1961年 (右)紀念碑谷 (圖:gamebase)
應用的logo有:

(左)60 degree studio (右)bay tek entertainment
*順帶一提,想測驗自己有沒有錯覺嗎?記得看文章最後,
2. 幾何視窗
利用視覺盲點,大腦會補償(填滿)我們眼睛未見的區塊,

(左)the collective design studio (右)angelo vito reway
3. 鏡射對稱嵌套
這個也是許多品牌會使用的設計方式。偶數,象徵完整,

(左)Gucci (右)Blue Buck
來看令人意外的真相吧!
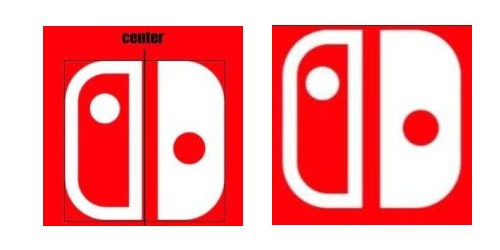
現在還很流行的Switch LOGO

你覺得,它是對稱的嗎?
其實並沒有!
主要我們會被左邊區塊的線條輪廓影響,產生錯覺,
如果要等比例對稱,左邊視覺感反而較窄。(圖右)

之後還有精采的LOGO趨勢(下)~
資料來源:Brand Labs / 文字編輯: Jess