大家有委託建置網站的經驗嗎?
在一個完美網站誕生之前,通常會需要經歷幾個過程~
可能你聽過wireframe、mockup與prototype,不過這三者常被混為一談,究竟彼此之間有什麼差異呢?
我們先把網站比喻成一座城市,有道路、各處店家,再說明就更清楚囉!
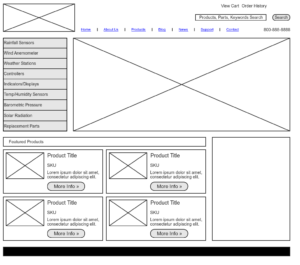
1. Wireframe (線框)
小編喜歡稱它為線稿,就像清楚標示道路名稱、
讓人知道各處對應的位置,看著地圖,會知道這條路直走有美術館,要下個路口左轉,才會看到加油站。
雖然視覺簡單,甚至有些簡陋,但它最重要的目的,不是呈現美感細節,而是讓瀏覽者有足夠且清楚的位置概念。
網站製作線框後,確認好功能配置,接下來就是Mockup了。


(左)網站的wireframe (右)平面地圖
2. Mockup (視覺稿)
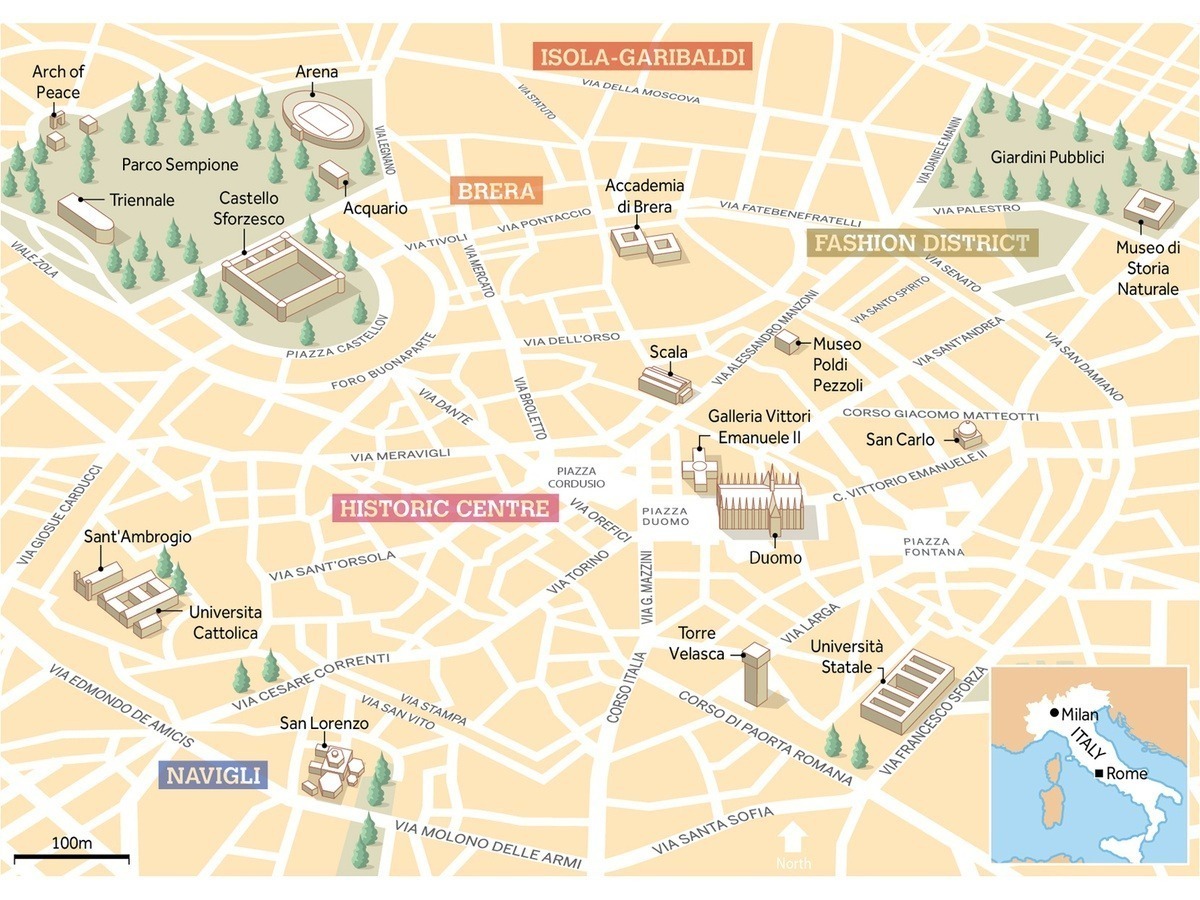
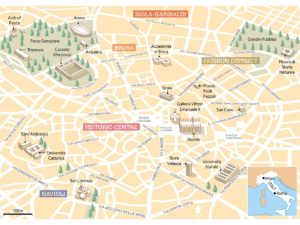
Mockup就像有上了顏色的3D地圖,各處建築物立體呈現。
看到3D地圖,就能明白過了這條路,不遠處會看到黃色屋頂的花店。
當然也綜合了wireframe的特點,知道店家相對位置與道路。簡單來說,mockup是一種更具體化的視覺表現。
有色彩與功能配置,就能更快讓人掌握畫面要素。


(左)網站的mockup (右)3D立體地圖
3. Prototype (雛型/原型)
想像一下,玩一個自創城市的遊戲,把行人與車流帶入這座城市,
這就是Prototype的功能,
在大型專案裡,網站或APP開發,

以上三種過程產物,相信已經很明白~
需要雙方的耐心溝通與努力,才能做到理想中的網站喔!
圖片:freepik, jason Pickersgill / 文字編輯: Jess